Mengurangi Berat Blog Anda Dengan Mengoptimalkan File CSS
buwat agan yang blognya lodingnya lama ane mungasih solusinya biar pagan ga boring nunggu loading, terkadang pengunjung blog ingin melihat blog plend tetapi saat loding lama bgt dan akhirnya pengunjung g jadi deh ngunjungin blog agan. hahahaha. Jadi nie solusinya pasti ga bakal nyesel, :
- Kunjungi website http://www.cssdrive.com/index.php/main/csscompressor/ , kira-kira tampilannya seperti ini :

- login ke blog anda
- klik tataletak/layout
- klikedit HTML
- cari dan copy kode dari
- setelah di copy kembali ke web CSS compressor, lalu paste kode yang plend copy tadi ke kotak besar yang berada di bawah tulisan insert CSS code
- lihat pada tulisan compression mode, ganti dengan Light lalu lihat tulisan comments handling, ganti dengan don't strip any comments
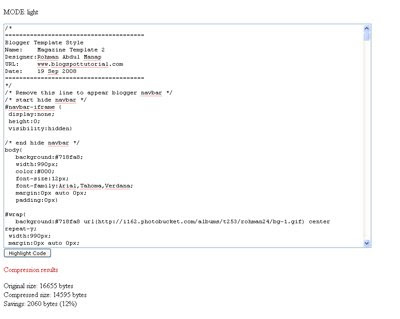
- lalu klik tulisan compress-it, lalu tunggu sebentar
sampai muncul gambar seperti di bawah ini :

- copy kode tersebut, lalu paste kembali ketempat plend ambil kode tersebut
- kalau blog plend kecepatannya di atas 100kb blog plend masih lambat tapi kalau blog plend kecepatannya di bawah 100kb blog plen sudah cepat
- kalau sudah puas kembali ke tata letak lalu simpan
- selesai plend semoga berhasil ya
ok sekarang blog agan g lambat lagi waktu loading, pasti nanty banyak tu yang berkunjung
y dah selamat tinggal god bay
y dah selamat tinggal god bay

selain cara yang diatas,
masih ada lagi cara yg lain gan . .
Salah satu faktor agar blog atau website mudah atau ringan untuk di load adalah dengan mengoptimalkan file CSS. Salah satu cara agar file CSS anda bisa kecil adalah dengan cara mengkompres file tersebut baik secara manual ataupun secara otomatis dengan menggunakan tool CSS Compressor.
Sebenarnya apa sih yang di kompres pada file CSS? Ambil contoh dalam kode CSS ada kode seperti ini :
a {
color: #0d5ef3;
text-decoration:none;
}
a:visited {
color: #0d5ef3;
text-decoration:none;
}
a:hover {
color: #0d5ef3;
text-decoration:underline;
}
capek gaN . . .
Lanjut yah . .
contoh diatas terlihat bahwa ada dua buah properti CSS yang sama, yaitu untuk fungsi a dan fungsi a:visited. Untuk kasus seperti ini maka sebenarnya kita bisa lebih menyedehanakan yaitu dengan menggabungkannya dengan memberikan tanda koma ( , ), dan karena a:hover mempunyai kode warna yang sama maka kode tersebut tidak perlu di tulis kembali. MIsal kode hasil penyederhanaan adalah seperti ini :
a, a:visited{
color: #0d5ef3;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
Syntax CSS yang pertama dengan yang kedua sedikit berbeda, namun mempunyai fungsi yang sama.
Ternyata gaya penulisan juga berpengaruh terhadap loading, pemakaian banyak spasi memungkinkan waktu load lebih lama. Maka jika anda menginginkan hasil terbaik, syntax CSS yang tadi harus di tulis seperti ini :
a, a:visited{color: #0d5ef3; text-decoration:none;}
a:hover { text-decoration:underline; }
Lebih ekstrim lagi seperti ini :
a, a:visited{color: #0d5ef3; text-decoration:none}a:hover { text-decoration:underline}
Untuk yang terakhir ini akan memnghasilkan loading tercepat, namun agan pasti kesulitan saat agan ingin melakukan editing terhadap CSS .
Contoh diatas adalah melakukan kompresi dengan cara manual. Cara ini hanya bisa dilakukan apabila agan sudah familiar dengan kode CSS. Cara yang praktis dan tanpa harus mempunyai basic pemrograman adalah dengan menggunakan Tool CSS compressor, tool seperti ini banyak sekali di internet dan dapat anda digunakan secara gratis.
Tool CSS compressor sangat banyak di internet, salah satunya adalah http://www.csscompressor.com.
Berikut cara-cara kompresi CSS dengan CSS Compressor :
- Silahkan kunjungi http://www.csscompressor.com
- Pilih mode kompresi yang anda inginkan, apakah itu Highest, Hight, Standart, atau Low.
- Copy lalu paste kode CSS yang anda miliki ke kolom CSS input, lalu klik tombol Compress.
- Setelah ada hasil kompresi, klik tombol Select All, copy lalu paste pada template anda yang tadi di optimasi.
Selesai.
- http://www.cssdrive.com/index.php/main/csscompressor/
- http://mabblog.com/cssoptimizer/compress.html
- http://cssoptimiser.com
- http://iceyboard.no-ip.org/projects/css_compressor
Selamat mencoba gan !







kalo computer rusak gue bisa aja benerin, tapi kalo blog lemot, hehe posting ini perlu gue pelajari nih..
thanks gan
sama^^
terima kasih atas kunjunganx. . :)
Thanks For Infonya ..
sama-sama gan
ok gan
Yg mana dicopy di edit html templatenya mas
http://mwkun.blogspot.com/